Quarto 1.5 is out! You can find the current release on the download page.
Below, we’ll highlight the improved Typst support, website enhancements like draft handling and announcement bars, the native Julia engine, and a couple of shortcodes for generating placeholder content. You can see all the changes in the Release Notes.
Typst CSS
We’ve already blogged about one feature that is now available in 1.5: Beautiful Tables in Typst. The CSS properties from HTML tables produced in your code are translated to Typst properties, so the tables you lovingly craft for HTML should look just as good in PDFs produced using format: typst.
Beyond tables, CSS properties on divs and spans are also translated to Typst properties. So, for example, you could get text with a green background like this:
Here is a [span with a green background]{style="background-color:green"}.You can read more about using CSS in Typst at Typst Basics: Typst CSS.
Improved Website Draft Support

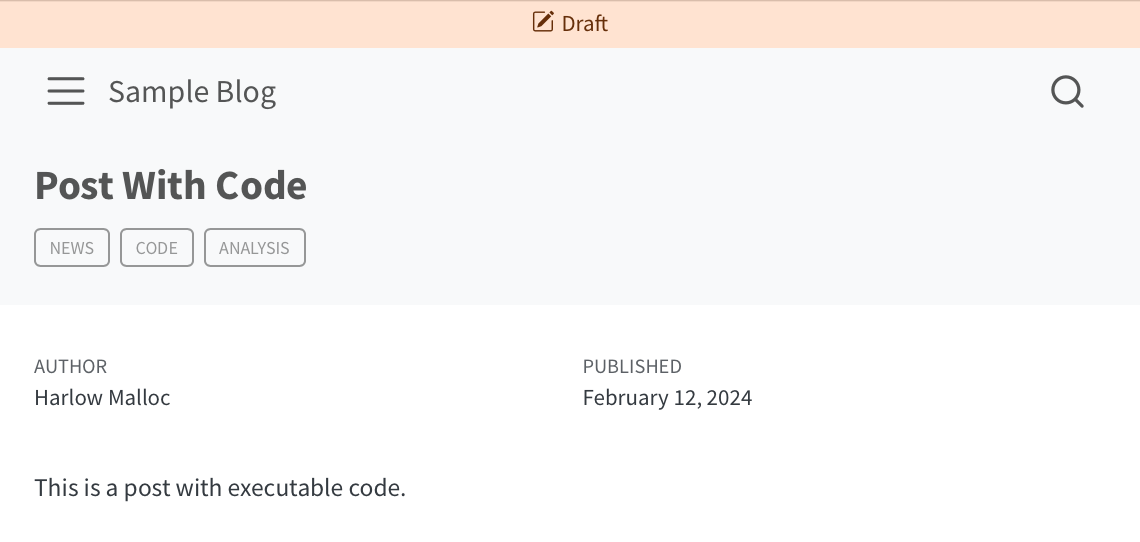
draft post with the new draft bannerQuarto 1.5 brings improved support for workflows involving draft posts and pages:
Adds the
draftsoption to thewebsitekey offering new ways to specify drafts: directly in_quarto.yml, and via metadata includes and profiles.Introduces the
draft-modeoption to thewebsitekey to control how drafts are rendered. Drafts can begone,unlinkedorvisible.Adds a draft banner to draft pages that are rendered.
Improves the linking behavior of draft documents. Now, in addition to being excluded from search results, listings, and the sitemap, drafts will not appear in navigation, or be linked from in-text hyperlinks when
draft-modeisgoneorunlinked.Changes the behavior of
quarto previewfor drafts. Drafts will bevisiblein previews regardless of thedraft-modesetting. In particular, this allows an easier way to preview the appearance of draft content in navigation and listings.
Read more at Website Drafts.
Website Announcements
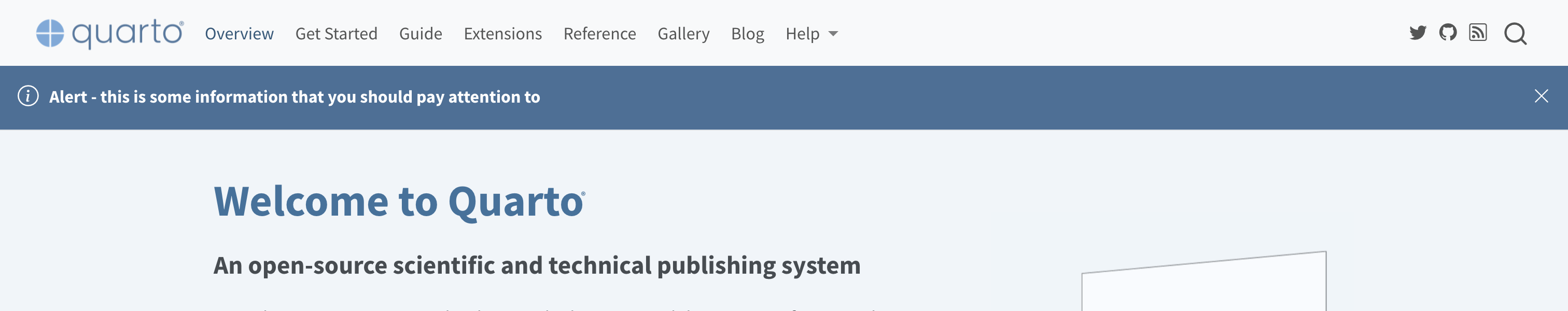
You can now use an announcement option to add a customizable banner at the top of your website. You can set an icon, make it dismissable, and include markdown formatted content like bold text:

Read about your options at Website Tools: Announcement Bar.
Native Julia Engine
Prior to 1.5, Julia code cells were executed through the Jupyter engine. Now you can opt-in to a native Julia engine:
---
title: Julia without Jupyter
engine: julia
---Read about the details in Using the julia engine.
Part of the reason we are excited about this feature is that it was an external contribution. Thank you @jkrumbiegel!
Placeholder Shortcodes
We’ve also added a couple of shortcodes that add placeholder content: lipsum for text, and placeholder for images:
{{< placeholder 400 200 format=svg >}}
{{< lipsum 1 >}}This example produces a 400px x 200px SVG image, and one paragraph of Lorem Ipsum text:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis sagittis posuere ligula sit amet lacinia. Duis dignissim pellentesque magna, rhoncus congue sapien finibus mollis. Ut eu sem laoreet, vehicula ipsum in, convallis erat. Vestibulum magna sem, blandit pulvinar augue sit amet, auctor malesuada sapien. Nullam faucibus leo eget eros hendrerit, non laoreet ipsum lacinia. Curabitur cursus diam elit, non tempus ante volutpat a. Quisque hendrerit blandit purus non fringilla. Integer sit amet elit viverra ante dapibus semper. Vestibulum viverra rutrum enim, at luctus enim posuere eu. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Read more about their options at Placeholder Images and Placeholder Text.
Acknowledgements
Finally, we’d like to give a huge high five to everyone who contributed to this release by opening issues and pull requests:
AaronGullickson, abduazizR, aborruso, AdaemmerP, adamalfredsson, adamulrich, aghaynes, ALanguillaume, AlbertRapp, allefeld, AndreiBiziuk, andrie, anhi, aravezskinteeth, arnaudgallou, aronatkins, ArthurAndrews, arvindvenkatadri, AshleyHenry15, averms, awhol1, batpigandme, bcdavasconcelos, bhattmaulik, bhogan-mitre, billgeo, BradyAJohnston, cameronraysmith, CeresBarros, christian-million, cpcloud, daslu, davidkane9, debdagybra, dfolio, dhodge180, dmbates, drtingtp, eitsupi, eyayaw, FabienSe, fernandortdias, fkgruber, ForceBru, gcgbarbosa, gimmiereddy, gl-eb, gregswinehart, guilhermegarcia, GuillaumeDehaene, hadley, has2k1, Hemken, hervyqa, hewag1975, hughjonesd, iandol, IULibScholComm, j-horak, jackgerrits, jasonpott, jcheng5, jdossgollin, jebyrnes, jimgar, jimjam-slam, jkrumbiegel, jobrachem, jolars, jonpeake, jrob95, jrtheobald, juliantao, JulienGAMartin, justinaskav, kadykov, KaiWaldrant, kdheepak, kkaja123, kletts, kompre, krishaamer, lamurian, Lextuga007, li-yq, libjohn, liyongg, loreabad6, Luc-UMass, lwjohnst86, m-clark, m-delem, MarcoPortmann, marklhc, martinscripts, memeplex, MHellmund, mhollanders, mine-cetinkaya-rundel, MKDJr, mroberts1, mvuorre, mwouts, ncclementi, ncworstell, nealrichardson, Nesper94, nickvigilante, nmalkin, NMarkgraf, nrichers, olivroy, ozanozbeker, pagiraud, pastorn, pbousquets, pem725, petrbouchal, pgseye, pingumops, pmoris, pschloss, rafaelorozco, rastrau, RegalPlatypus, rgaiacs, Robinlovelace, robolyst, royfrancis, rpchastain, sapphire008, schrammelj, sinamoghimi73, statik, stevengogogo, sun123zxy, szsctt, teecrow, the-solipsist, TomBener, ttalVlatt, tvroylandt, tylermorganwall, Unco3892, Vinnie-Palazeti, WardBrian, wjschne, wklimowicz, xiaoxl, ycrouin
The balloon emoji in the listing and social card image for this post comes from OpenMoji– the open-source emoji and icon project. License: CC BY-SA 4.0