Hugging Face Spaces
Overview
Hugging Face is a comprehensive platform that offers a wide array of machine learning models, particularly in natural language processing (NLP) and computer vision. It is designed to facilitate the training, deployment, and use of open-access machine learning models, making it easier for developers and researchers to access state-of-the-art models.
Hugging Face also provides application and static site hosting as part of its Spaces project. You can use Hugging Face Spaces to render and host Quarto websites as a way to document and present your work.
Quarto’s integration in Hugging Face Spaces happens through a Docker image created by the Quarto team that Hugging Face has made easily available for authors as a template.
To create and publish a Hugging Face Space using Quarto, you’ll start by creating a new space using Quarto’s Docker Template. Then you’ll edit or replace the example content with your own. Learn more about this process in Getting Started below.
Whenever changes are committed to your Hugging Face Space, a new build is initiated which renders and serves your Quarto website. You can make and commit changes directly in the Hugging Face UI. However, previewing your changes via a build on Hugging Face is time-consuming, so for faster iteration we recommend working locally and using the quarto publish huggingface command. This workflow is described below in Publish Command.
Getting Started
Create a New Space
To get started you’ll create a new Hugging Face Space using the Quarto template.
Visit the Hugging Face Create a New Space webpage.
If you’re not logged in to Hugging Face, log in first:

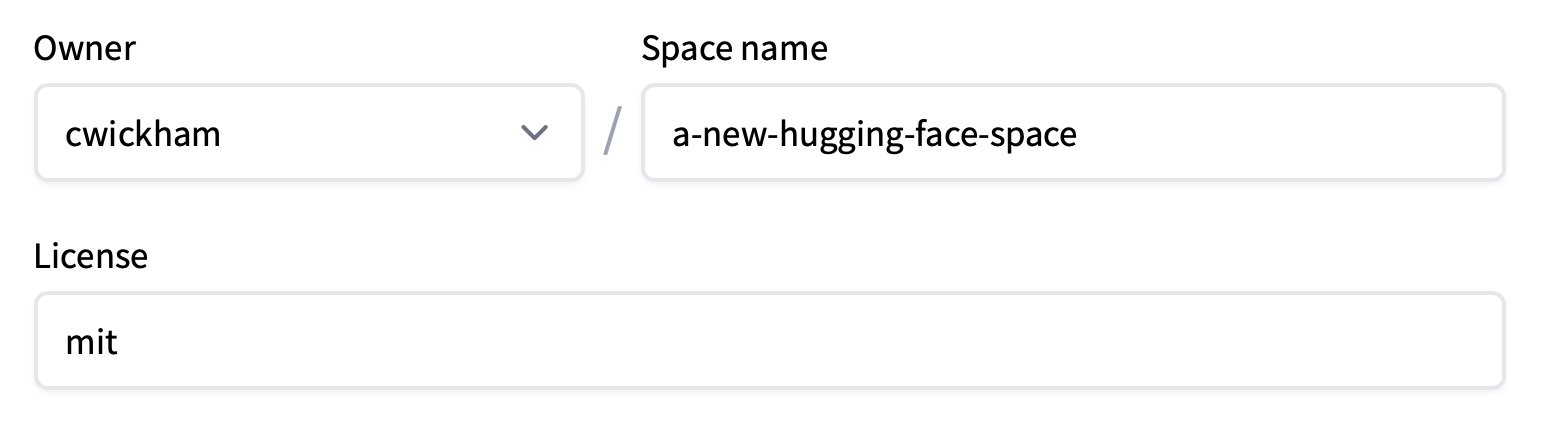
Start by choosing a name and license for your space:

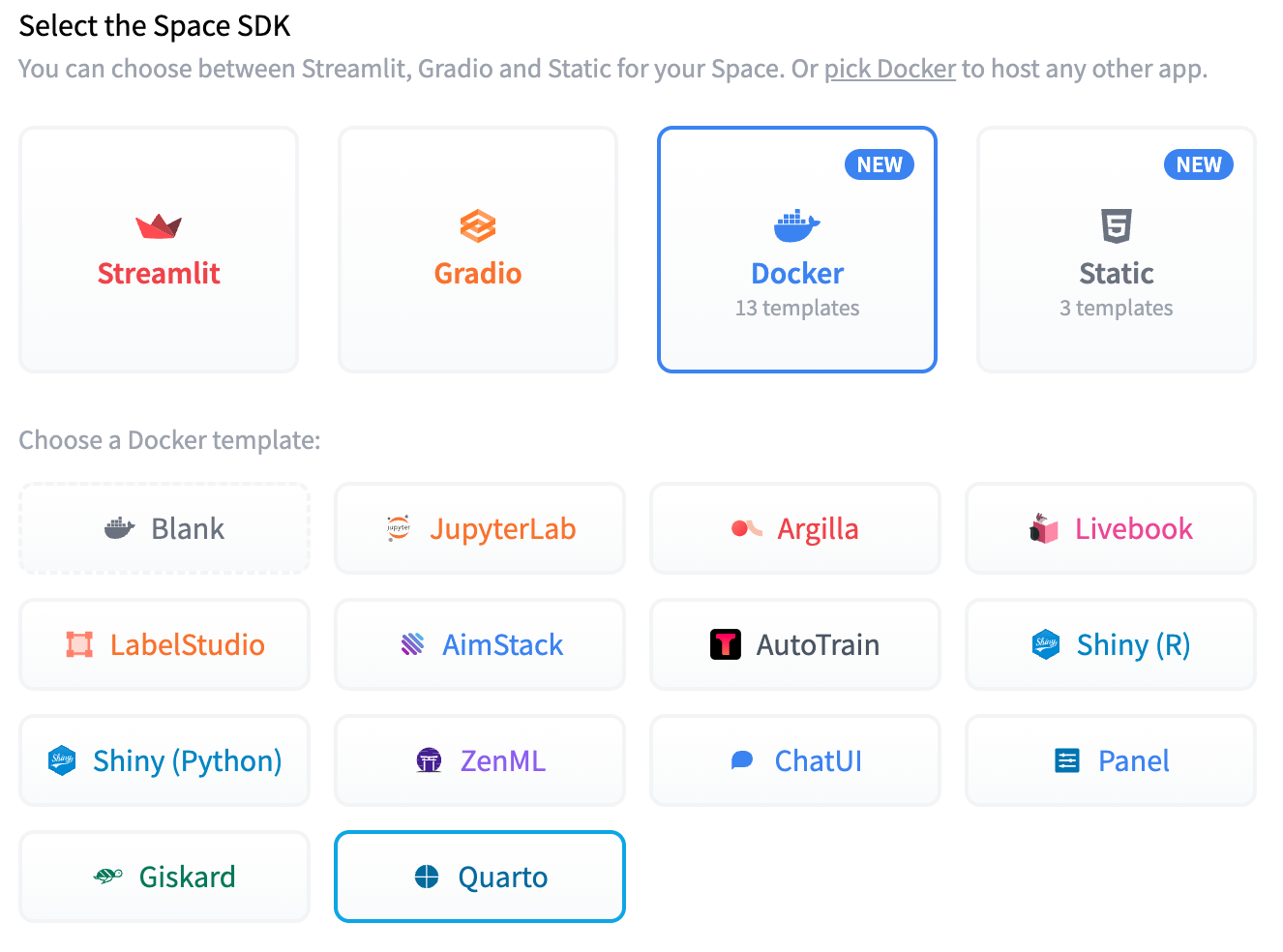
If you followed the link above, you will see “Docker” selected for the Space SDK, and “Quarto” chosen as the Docker template. If not, select them as shown below:

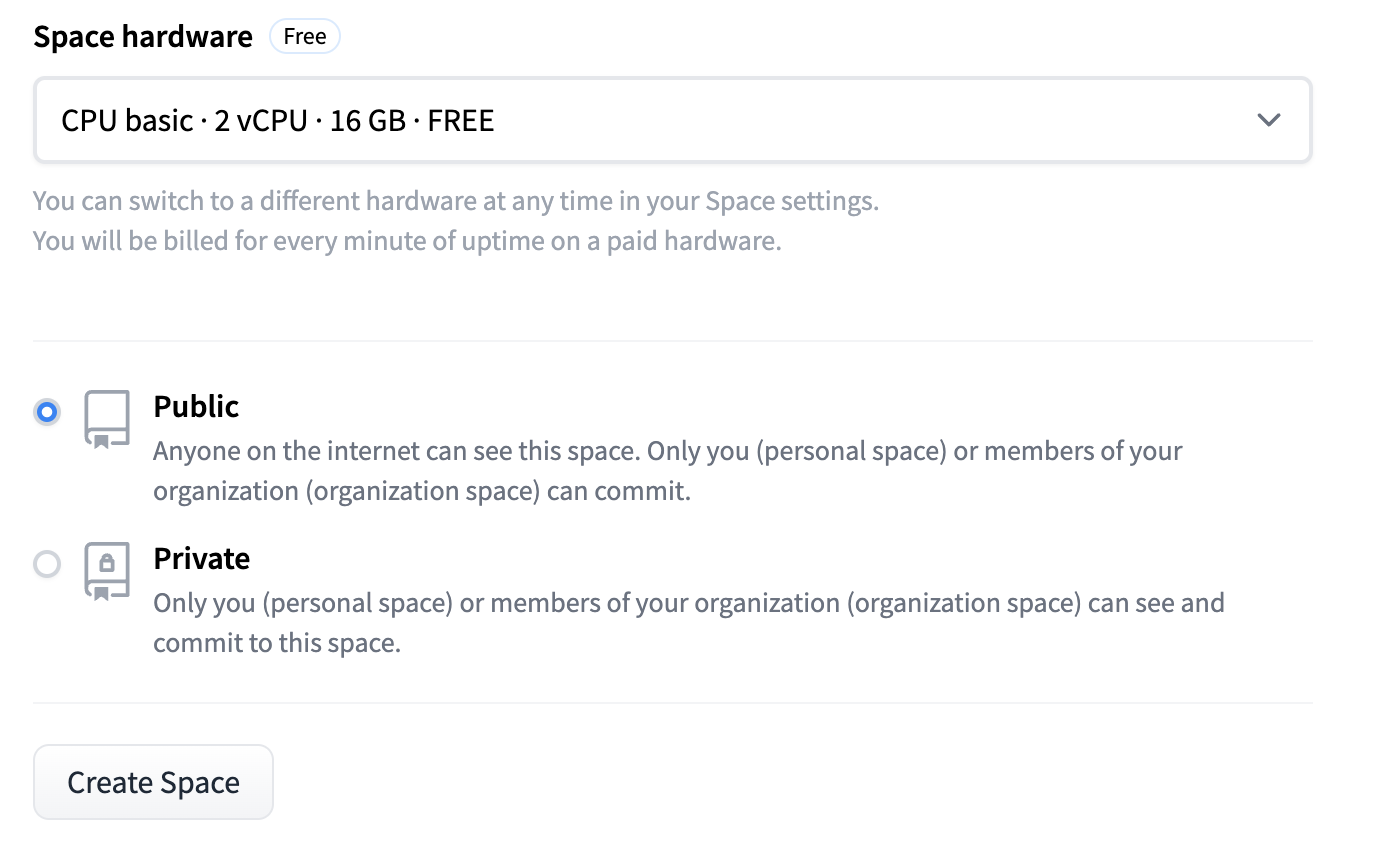
Finally, choose the hardware that will be used to run your space, whether the space will be public or private, and click on “Create Space”:

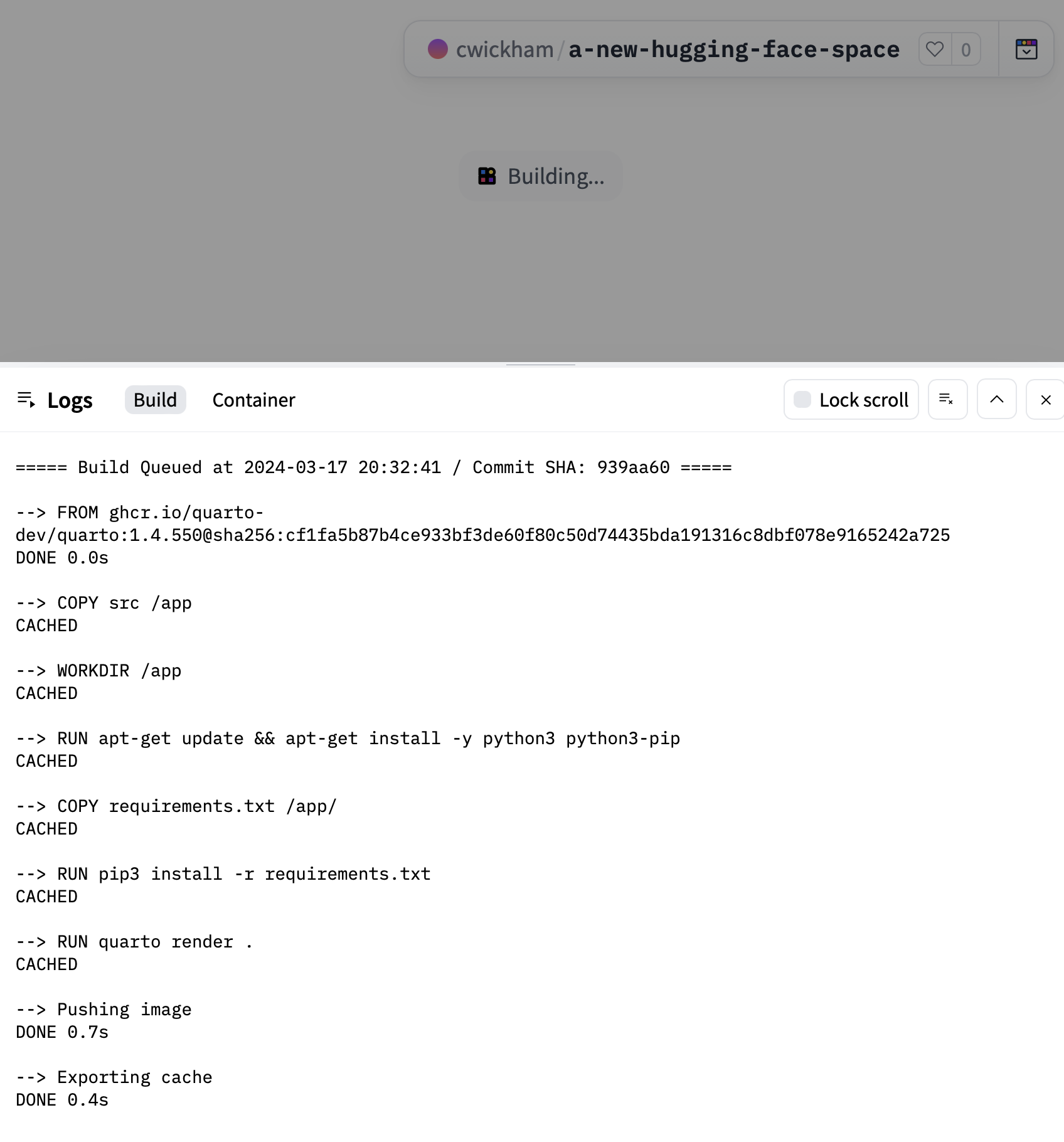
Hugging Face will then “Build” your space:
It can take a couple of minutes for the Space to deploy to Hugging Face after the Docker build process completes. To see your changes you will need to do two things:
Wait for your space’s status to go from ‘Building’ to ‘Running’(this is visible in the status bar above the Space)
Force-reload the web page by holding Shift and hitting the reload button in your browser.

You’ll know the space is finished building when you see the Running in the top bar.

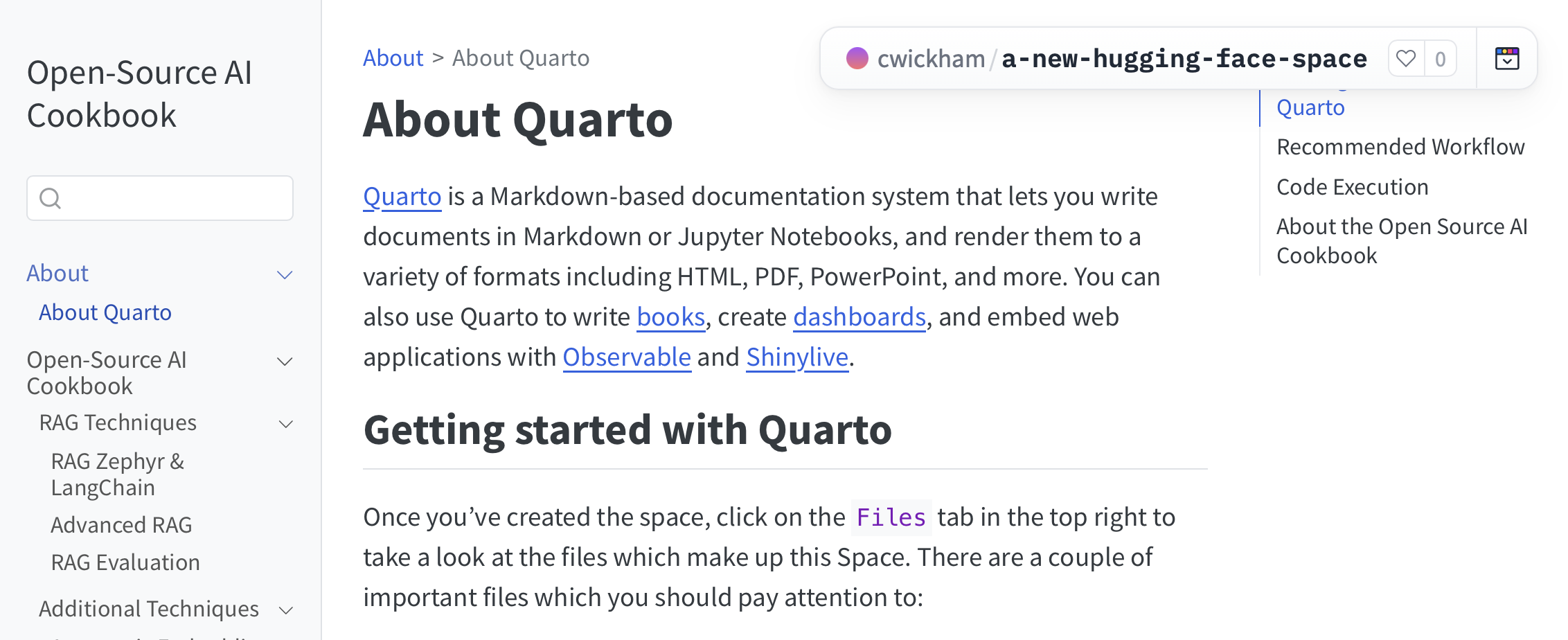
Running badgeOnce built, your Space will display the rendered example website (you may need to refresh the page in your browser for this to appear):

Quarto’s Hugging Face Template
You can click on the Files tab in the top right to look at the files which make up the template. Quarto’s Hugging Face template consists of files used to create an environment to build and render the Quarto website (Dockerfileand requirements.txt), and the website source itself in src/:
Dockerfile: This contains the system setup to build and serve the Quarto site on Hugging Face. You probably won’t need to change this file unless you need to add additional system dependencies or modify the Quarto version.requirements.txt: This is where you should include any Python dependencies which you need for your website. These are installed when the Dockerfile builds.The
srcdirectory contains the source files for the Quarto website. You can include Jupyter notebooks or markdown (.qmdor.md) files.src/_quarto.ymldefines the navigation for your website. If you want to add new pages or reorganize the existing ones, you’ll need to change this file.
You can edit these files directly in the Hugging Face UI but we reccommend cloning your space, and making and previewing changes locally, then using the publish command as described in the next section.
Publish Command
The quarto publish huggingface command facilitates a workflow where you make and preview edits locally before publishing to your Hugging Face space. Before using the command you’ll need to complete some Setup.
Setup
To get set up to use quarto publish huggingface you should have already:
- Created a space using Quarto’s Docker Template as described above.
Then complete the following steps, explained at length below:
Clone the repository locally
The URL for your space, as well as the URL to clone the repository, is https://huggingface.co/spaces/<your-hugging-face-username>/<name-of-space>. Use your favorite git interface to clone the Hugging Face Space you’ve just created with the URL above. You can also find instructions in your space under ⋮ > Clone repository.
Edit and Preview
Once your repository is set up, use whichever text editor you prefer to make changes to your repository. Quarto’s Hugging Face template includes a Quarto website in the src/ directory of the repository. For information on how to create websites with Quarto, see our documentation
To preview your changes, from the root of your repository, run:
Terminal
quarto preview srcPublish
When you are happy with the results in the repository, run:
Terminal
quarto publish huggingfaceQuarto will stage, commit, and push all required changes to Hugging Face, as well as fetching remote content and merging it with your repository’s contents first. If the repository you’re working on hasn’t been configured to take in an explicit user name and authorization token, Quarto will prompt you for such information on the command line.
On completion Quarto will open your space in your default browser.
Publishing an Existing Repository
The command quarto publish huggingface requires that the origin git remote point to a https://huggingface.co/spaces URL. If you used the instructions above, this will happen automatically.
If you are working from an existing repository already configured with a Quarto template pointing to the right URL, you can use quarto publish huggingface directly without needing to create or clone a new space.